Generative Placeholders
Use generative art as your image placeholders.
Created by Stefan Bohacek. View source More projects
Basic usage

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300">Hint: Click the preview to generate a new image.
Choose the style, tweak the look
Cellular automata
Pattern made up of colored cells (this is the default style).
style=cellular-automatacells=Xnumber of cells on each linecolors=Xcolor palette (see available palettes)

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=cellular-automata&cells=10">
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=cellular-automata&cells=50">Triangles
Colorful triangle mesh.
style=trianglesgap=Xcontrols the size of the trianglescolors=Xcolor palette (see available palettes)

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=triangles&gap=100">
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=triangles&gap=30">Mondrian
Art in the style of Piet Mondrian.
style=mondrian

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=mondrian">Tiles
Mazes created using the 10 PRINT Commodore 64 generative art program.
style=tilescolors=Xcolor palette (see available palettes)

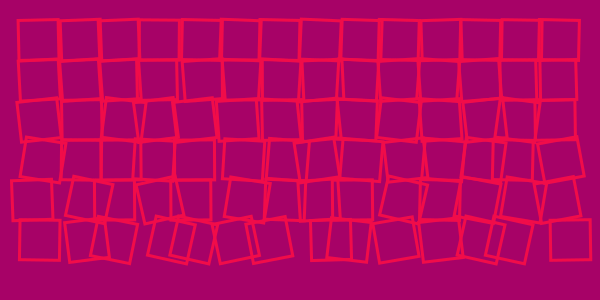
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=tiles">Cubic Disarray
Inspired by the art of Georg Nees.
style=cubic-disarraycolors=Xcolor palette (see available palettes)

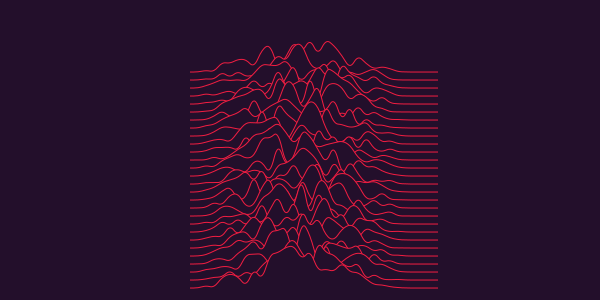
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=cubic-disarray">Joy Division
Inspired by Joy Division's Unknown Pleasures album cover.
style=joy-divisioncolors=Xcolor palette (see available palettes)

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=joy-division">123
Inspired by Vera Molnar's Un Deux Trois artwork.
style=123colors=Xcolor palette (see available palettes)

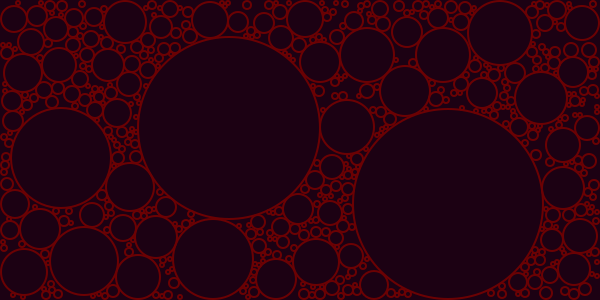
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=123">Circles
style=circlescolors=Xcolor palette (see available palettes)

<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&style=circles">Resources
Questions and tips
Need help or want to share feedback or suggestions? Feel free to reach out via email or on Mastodon!
When using multiple images on the same page, how do I make each look different?
When a browser sees the same URL again, it tries to load the resource (image, JavaScript or a CSS file, etc) from the browser's cache, avoiding making the same request again.
To make each image random, you can add an extra parameter that will be ignored by this site, but will make your browser think you are requesting a new image. This can be anything, for example:
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&img=01">
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&img=02">
<img src="https://generative-placeholders.glitch.me/image?width=600&height=300&img=03">
I need bigger images
The maximum image size is 2000x2000 pixels. If you need images larger than that, consider remixing this project and removing the conditions inside the routes/image.js file on lines 50 and 57.
Adding title and alt attributes
If you intend to use the images outside of small demos, be sure to include title and alt attributes.
Available palettes
The image generator uses the nice-color-palettes node package to pick a random color palette. You can choose a specific palette by passing an index of one of the top 100 palettes as the colors parameter.